簡介
我想你都已經聽說過 iOS 13 的深色模式 (Dark Mode),就是使用者介面顏色變暗的模式。這可以改善光線不足時的可見性,並減少 App 的能源消耗(深色消耗的電量少於淺色)。
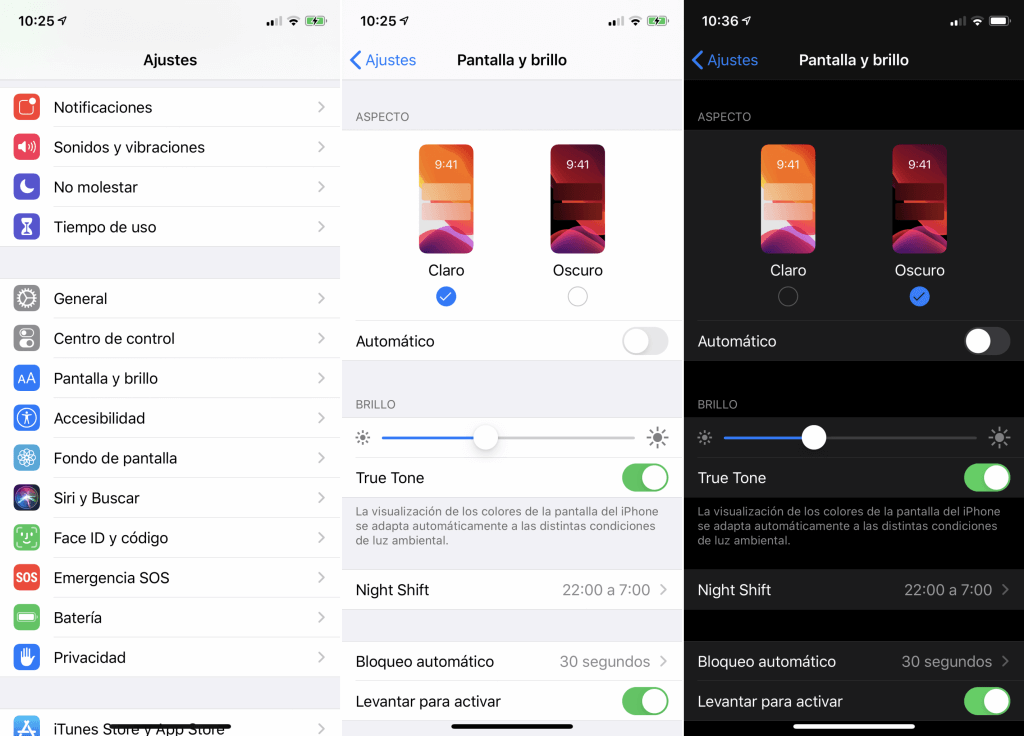
雖然某些 App 已經在介面中包含了深色模式,但是直到發佈 iOS 13 和 iPadOS 後,深色模式才被放進裝置本身的配置中。要更改為深色模式,我們要到設定 > 螢幕與亮度,然後選擇深色。

配置 App 的深色模式
為了讓 App 使用深色模式,我們必須使用 Xcode 11 和 iOS 13。此外,我們必須修改 App 中使用的顏色和圖像。
使用自適應顏色
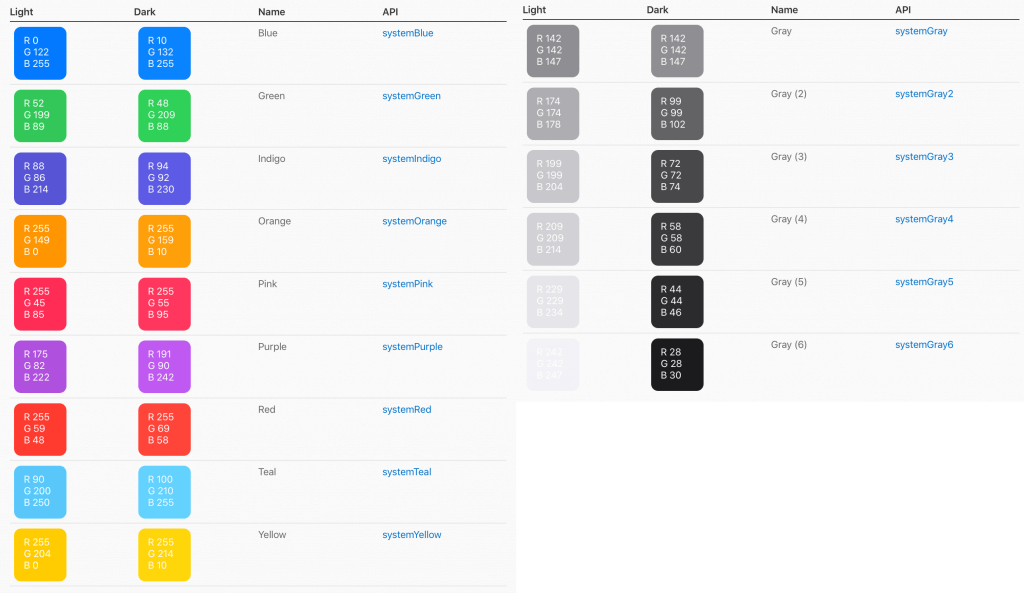
這邊,我們應該使用自動適應介面樣式的顏色。我們會使用語義化顏色 (semantic colors),這是 Apple 準備的一組顏色,有兩種選擇:Dark Mode 和 Light Mode。

如果要透過程式碼使用這些顏色,我們只需要這樣編寫:
let color = UIColor.systemGreen或者,我們也可以從 Interface Builder 中,在 Color Attribute 中選擇想要配色的元件。
定義客製化顏色
我在另一篇文章中都提過,我們可以在 Xcode 中定義自己的調色盤 (Color Palette),以便從 App 的任何位置調用這些顏色(從程式碼或 Interface Builder 中調用都可以)。
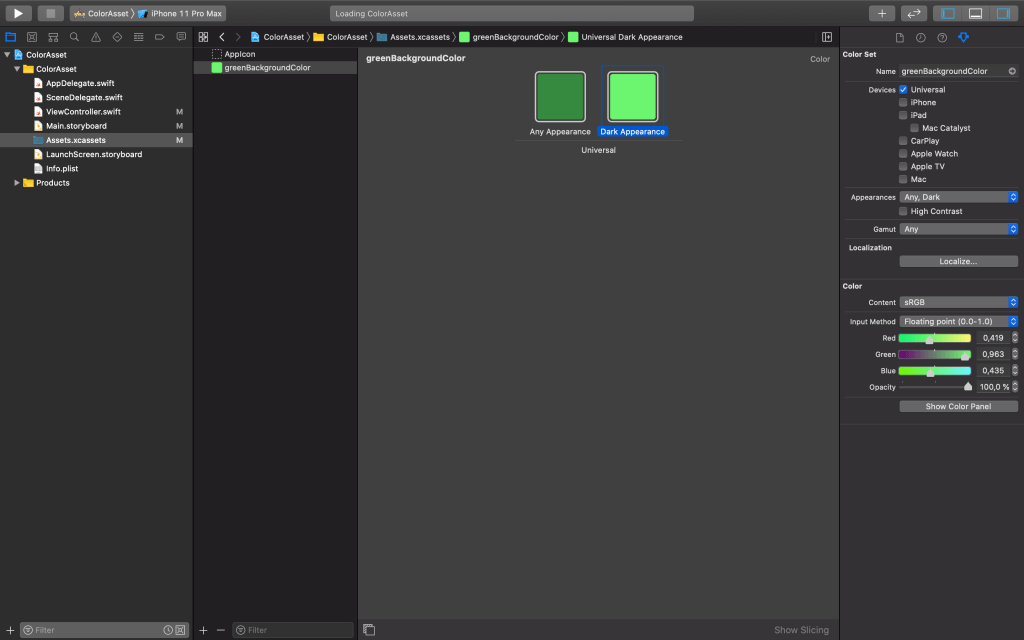
要達到這個目的,我們先在項目導航器 (Project Navigator) 中選擇 Assets.xcassets 文件夾(或為顏色創建我們自己的 .xcassets 文件夾)。
然後點擊右鍵,選擇 New Color Set,並更改其屬性以生成新顏色。
具有相同顏色的兩個版本
但是,現在我們必須生成具有相同顏色的兩個版本:淺色(預設)模式版本、和深色模式版本。
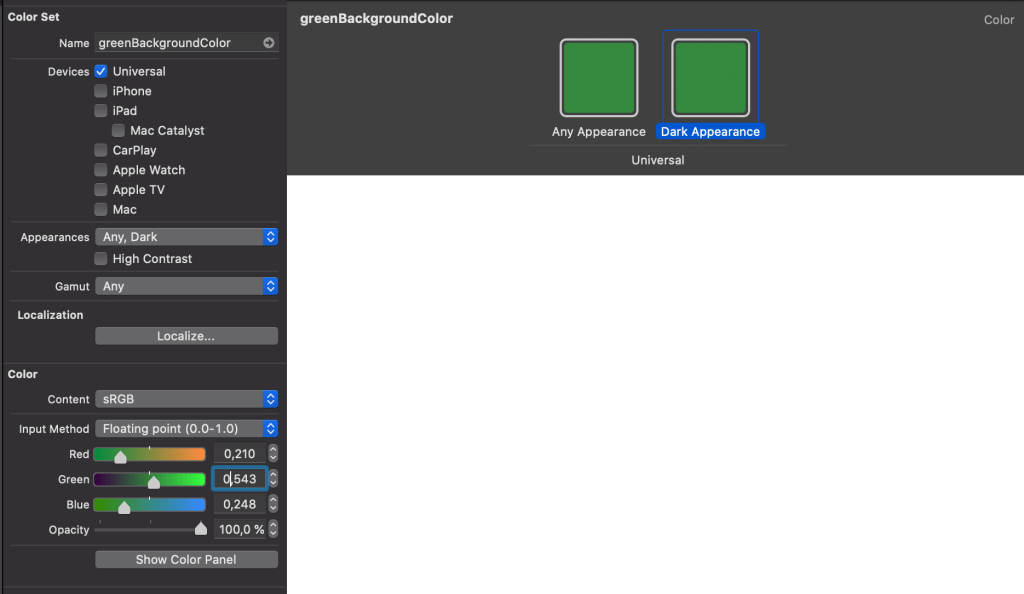
為此,請從我們創建的 Color Attributes Inspector 中,在 Apperances 欄位選擇 Any, Dark 選項。

在執行此操作時,顯示的顏色會有兩個版本:Any Appearance 和 Dark Appearance。然後,我們在屬性檢查器 (property inspector) 中指定每個顏色。

如此一來,當更改裝置模式時,我們的 App 就會將自動採用對應的顏色。

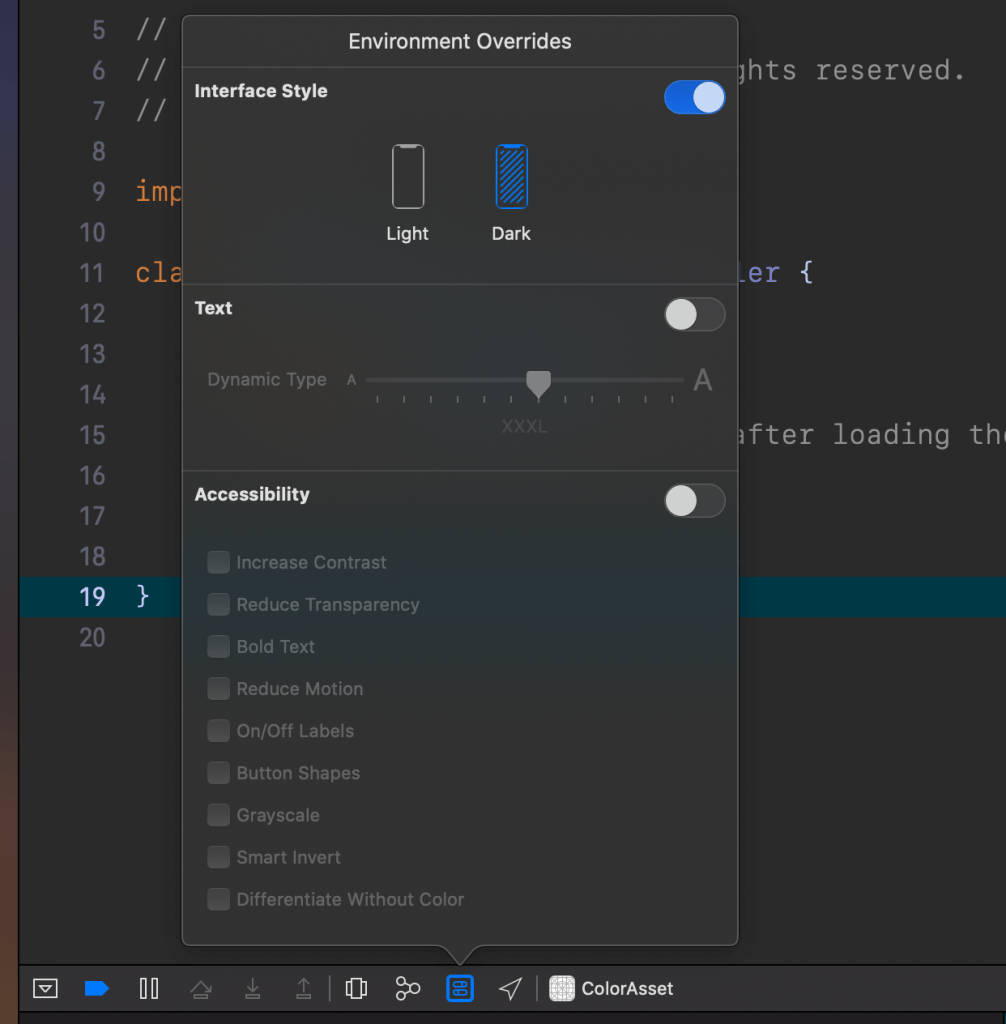
要在模擬器中更改模式,我們只需要在啟動 App 之後,在下面的 Xcode bar 中選擇有兩個開關的圖標,然後點選想要應用的介面樣式。

聯絡方式:
電郵:[email protected]。
FB : https://www.facebook.com/yishen.chen.54
Twitter : https://twitter.com/YeEeEsS

